Introduction
This is the final post in my series of reflections from my co-op terms. In May of this year, I found myself juggling two MacBooks — one from Square, and the other from Mozilla. About midway through my previous co-op work term, while not yet wide-spread in Canada, the COVID-19 pandemic was in full-swing in several places around the world. It was with an abundance of caution, Square had ordered everyone to work from home until further notice.
Not long after this — I received word from Mozilla that my upcoming placement would be fully remote, and by the end of April, I received an exciting package at my door. In the box: a shiny MacBook Pro — much like the one I was already working with. It would be the tool I would use to develop, build, and ultimately improve my favourite browser. This summer, I would spend my days at home. Long gone were the days of offices past.

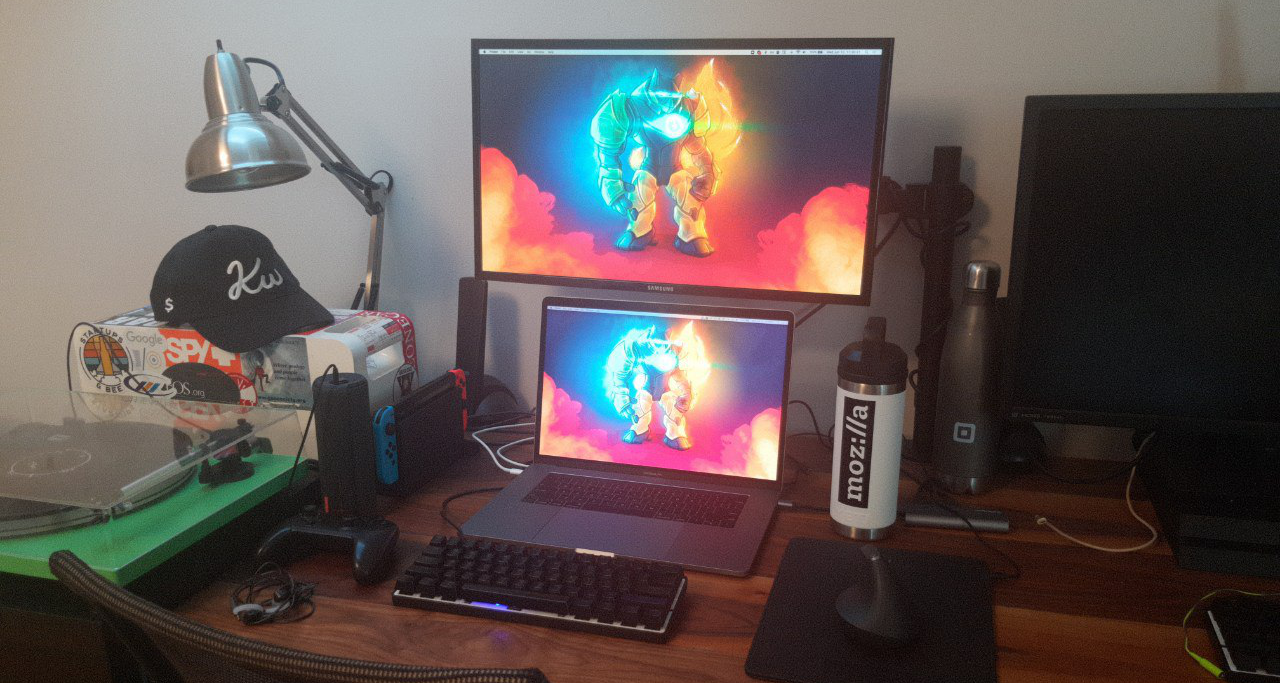
My home office set up, featuring intern swag from Cash App and Mozilla
On my final day with the Cash App Availability Team, after my LDAP was revoked, I closed one laptop, only to open another identical machine to get a head start on my remote onboarding process with Mozilla.
Who is Mozilla?

Mozilla is a unique company in a number of ways. It's not uncommon for a corporation to set up a not-for-profit foundation for tax purposes or other reasons — however it is quite uncommon to see the reverse relationship.
Notably, Mozilla Corporation (aka. MoCo) is a wholly-owned, taxable subsidiary of the not-for-profit Mozilla Foundation (MoFo).
The Mozilla Corporation was established in August 2005 to serve the not-profit, public benefit goals of the parent foundation and its community 1.
This arrangement is such that Mozilla projects are protected from buy-out, and to allow for the creation of additional (taxable) revenue streams to support development of Mozilla projects. MoCo reinvests all profits back into Mozilla projects — the best known of which is of course the Firefox web browser.
MoCo is guided by a set of 10 principles laid out in the Mozilla Manifesto 2, which support the foundation's mission to build a better internet.
Firefox Performance Engineering
The Firefox Performance Engineering team focuses on making improvements to the Gecko platform (the independent web engine that powers Firefox) and the desktop and mobile versions of Firefox itself.
Priorities for this team include improving start-up and shutdown time, responsiveness and smoothness of the user interface, and telemetry collection to support scientific experimentation around performance improvements within the browser.
The team, like much of the rest of Mozilla, operates in the open, and you can get in touch with them in the #perf channel on the Mozilla Matrix server.
Expectations
At the time I joined, Mozilla was a company of approximately 1000 employees. Despite the fact that competitor companies like Microsoft, Apple, and Google have about 100x larger work forces, Mozilla has maintained a competitive edge in the browser space — boasting superior privacy and security features, fantastic developer tools, and innovations like WASM, Enhanced Tracking Protection, and Picture-in-picture mode.
The fact that the organization is able to put out high quality, innovative products with a fraction of the headcount speaks volumes to me in terms of engineering talent, innovation, and velocity.
I've wanted to work for Mozilla for a long time. I've followed the project for years, and used Firefox as my primary web browser for about as long as I can remember. Leading up to this summer, I was anxious to learn from some of the best in the industry — folks who work on the ever shifting target of web compatibility, security, and cross-platform development.
Joining Mozilla, I had what I thought to be a good understanding of C++, a proficiency in JavaScript, and a solid understanding of operating systems (CIS*3110 at U of G), networks (CIS*3210), and software engineering practices. I knew I'd be working in C++, but given that the Firefox codebase consists of 20 years of homegrown technologies, I expected that I would need to lean heavily on the cumulative experience and patterns I have learned through my career, my coursework (primarily in C/C++), and on my new peers at Mozilla.
What did I do?
Firefox has seen a number of architecture changes over its 20-year history. Many years ago, it was a single threaded application that operated out of one process. This single threaded model worked well, and kept the application fairly lightweight, but for performance reasons, it has migrated to a multi-threaded, multi-process model with the completion of Project Electrolysis in 2018 3. Now again, in 2020, Firefox is undergoing another architecture change (code named Project Fission) which will introduce site-isolation — sand-boxing web pages from one another — to strengthen Firefox security 4 and mitigate Spectre-like attacks 5. This effort is going to dramatically increase the number of processes that Firefox spawns on a host computer, and as such, the performance team is very interested in keeping these processes as lightweight as possible.
Interestingly, Firefox is built with the very web technologies that it supports, with much of the desktop user interface being written in HTML (XUL), CSS, and JavaScript built on top of a C++ core. This architecture design has served Firefox and Mozilla extremely well over the years, to allow for quick iterations on feature design and implementation. However, as an unfortunate side-effect, this means that a lot of important Firefox features reside in JavaScript modules (JSMs), which are stored as source code files on disk instead of as native, compiled code. When Firefox needs to use a feature that is written in a JSM, every C++ process that wants this feature must:
- Locate and read the JSM from the disk;
- Interpret (JIT-compile) the JavaScript;
- Keep the JIT code in memory
This can cause a significant amount of overhead for processes, especially when core functionality is written in JavaScript.
My task this summer was to port a JSM called OS.File to C++. This module is what implements
cross-platform file I/O in Firefox, and it was expected that by migrating this code to C++, we would see great
performance improvements, reduced cache-contention, reduced memory usage, and faster start-up time.
Over the summer, I worked with my mentor, Barret Rennie, to create a new interface called
IOUtils implemented in C++ and exposed to JavaScript through WebIDL (an interface description
language) bindings. Additionally, I also fixed a few Project Fission related bugs, fixed some issues with
existing File I/O implementations, and learned some Rust through performing code reviews for Barret.
Goals
To serve the completion of my project, my manager and I identified 3 main goals for the term. These are described below, but by no means capture the extent of the work I did this summer, nor the learnings I have taken away from this experience.
Become proficient with Firefox tooling and code base
The Firefox code base is infamous for being large, complex, and incomprehensible to first-time contributors. At about 30 million lines of code, with 20 years of history, Firefox resides in a Mercurial repository called mozilla-central, and contributor workflows make extensive use of Mozilla-invented technologies. In order to become an effect individual contributor as quickly as possible, I needed to become proficient with Mercurial, Phabricator, Bugzilla, Treeherder, as a whole host of other adjacent tools.
This was admittedly a really tough goal to achieve, but since this summer, my git reflexes have turned into hg reflexes, I've fixed reported and fixed numerous bugs, and I'm confident enough that I can help interested folks in the community with getting started with contributing to Mozilla code. At least I was able to help out a fellow intern with contributing for the first time.
Create an ergonomic API defined by Web IDL and implemented in C++
Porting an API from one language to another is a big task. Thankfully, I didn't need to be concerned with
ABI compatibility since OS.File is an internal API — and this fact gave me the freedom I
needed to make some improvements and simplifications along the way.
To achieve this, I performed an in-depth review of the existing API and its usages. I pruned the API down to what I felt was actually needed, and what I found was a prevailing pattern of callers using static methods that performed file I/O addressed by path strings, rather than through File instances.
This struck me as unidiomatic and unsafe, since stronger types could be used to distinctly represent paths and file objects — so I drafted some interfaces in Web IDL (a browser-specific interface description language for binding JavaScript to native code). Unfortunately my initial object-oriented approach to the API was declined... but through the review we landed on a smaller, simplified set of static asynchronous methods to port than I had initially identified. These methods would still be based around path strings, but there is considerable support within Mozilla Central to construct correct paths, so this wasn't really a problem. Through the summer, I incrementally defined, developed, tested, and merged these methods into mozilla-central.
Eventually we wound up with IOUtils, a new, lean, privileged interface for performing File I/O
in the Firefox Frontend. The result is feature-par with OS.File (to the extent we wished to
continue to support), while having a simpler, more performant implementation.
Plan for consumers of the new API
With more than 1000 usages of OS.File throughout the Mozilla codebase, migrating to the new
IOUtils API is a tremendous, tedious task. It was clear even early on in my internship that this
migration would not come close to being completed before the end of the summer. As such, it was really
important that to me that there would be clear documentation available to make it easy for anyone to migrate
the old usages to the new code.
To effectively plan for consumers of the new API, I created a migration guide, which was shared in an announcement on the Firefox Developers mailing list. The announcement received a lot of positive support, and there are a number of bugs logged to complete the migration.
See the announcement on firefox-devHighlights and Takeaways
Virtual All-Hands
This summer has been an incredible learning experience, and aside from my project work, it has also been rich in opportunity. Mozilla builds a huge range of incredible technologies, and while I was sad that no one could physically attend the company-wide all-hands in Toronto this year — I was thrilled to see everyone gather in VR for a week of rousing talks and demos in Mozilla Hubs. As virtual reality technologies continue to enter mainstream, I think it's super important that open-source offerings are available, and putting hundreds of engineers and product managers into a free, open-source, virtual space is a great way to demonstrate that!
Web assembly is really cool
When it comes to computing, I've always had some key interests: privacy, security, and cross-platform code. I'd heard of WASM before, but it was only this summer that I realized how impactful this technology really is. Having had a chance to speak to Luke Wagner, the inventor of web assembly, I'm now really excited by the idea of light-weight sand-boxed code modules that can be run in virtually any host programming language. If you wanted to write a piece of core logic in Rust, compile it WASM, and then run this same code in different clients written in JavaScript, Python, Kotlin, or something else — now you can!
The Fenix launch was a big success
For the past year or so, Mozilla has been building a brand new Android browser from scratch. Built on
GeckoView and other modern Android components written in Kotlin, the new Firefox for Android (codenamed
fenix
) is a major improvement over the old Firefox for Android browser. The rewritten application
brings enhanced privacy protection features, an ergnomic UI for any device size, bolstered speed and
performance, and new tab management workflows to Android 6.
The Firefox Performance Team works closely with the
Fenix developers, and it's been really awesome to see the browser rollout this summer. If you don't
already have the latest Firefox for Android browser, I highly recommend you check it out.
Community is everything
It would be remiss of me not to mention the massive round of layoffs 7 that occurred this summer at Mozilla. The cuts went deep, and came at a time that many folks were still tending to the wounds incurred from the last round of layoffs in January. It was a shocking announcement when I found out that a quarter of the company would be let go shortly. That some of the most important projects in open-source would possibly be understaffed or maybe axed altogether.
That said, while Mozilla reorganizes, community really is everything. Its spirit is what made Mozilla so successful in the past and its what will allow it to recover and prosper in the future. If the Internet is the meeting place for the global economy, global politics, and global good, then access to it must not be allowed to be controlled by a single, monopolistic corporate entity. More importantly than ever, as the browser landscape is flooded with Chromium forks, Firefox must stand out, and it must do so proudly in the name of the public that it's built by and for.
If you want to get started with the Firefox developer community, then check out the Mozilla Matrix server!
Enter the MatrixAcknowledgements
Amidst an unprecedented global pandemic and widespread economic uncertainty, I have a lot to be thankful for this summer.
Firstly, I want to express my most sincere thanks to the University team at Mozilla. It's no easy task to completely revise a summer-long program for nearly 30 interns last-minute, and it was done nearly flawlessly. There was not a moment this summer that I didn't feel supported, and there was no shortage of interesting talks, events, games, and other activities that made this summer great!
Second, I want to thank my manager Kim Moir, who has been such a strong support for me through this summer. Kim was eager to connect me with other senior engineers at Mozilla in areas of my interest, always had constructive feedback for me, and is generally a wonderful person to have worked with!
To Barret Rennie, thank you so much for your guidance and mentorship, this summer. I would've gotten nowhere fast without your support, your quick replies with relevant documents, code samples, and reviews. Keep fighting the good fight!
To #perf, thanks again for everything this summer. I've really enjoyed our watercooler talks, game nights, and I can't begin to express the importance of your work in keeping Firefox a lean, clean, fast machine!
To Sachin Raturi, it's been real! I still can't believe that we worked together again this summer! I hope our paths cross again soon!
To the rest of the interns, thanks for the comradery, advice, fun, and the amazing work you all did this summer. Best of luck in the future!
All graphics in this article are courtesy of Mozilla corporation.
-
About the Mozilla Corporation, Mozilla Foundation. https://www.mozilla.org/en-US/foundation/moco/ ↩︎
-
The Mozilla Manifesto: Our 10 Principles, Mozilla Foundation. https://www.mozilla.org/en-US/about/manifesto ↩︎
-
Electrolysis, Mozilla Wiki. https://wiki.mozilla.org/Electrolysis ↩︎
-
Project Fission, Mozilla Wiki. https://wiki.mozilla.org/Project_Fission ↩︎
-
Meltdown and Spectre, Graz University of Technology. https://spectreattack.com/ ↩︎
-
Fast, personalized and private by design on all platforms: introducing a new Firefox for Android experience, Vesta Zare, Mozilla Foundation. https://blog.mozilla.org/blog/2020/08/25/introducing-a-new-firefox-for-android-experience ↩︎
-
Changing World, Changing Mozilla, Mitchell Baker, Mozilla Foundation. https://blog.mozilla.org/blog/2020/08/11/changing-world-changing-mozilla/ ↩︎